Context
Polkadot represents one of the technically sophisticated ecosystems in the current blockchain space. Its multichain architecture, governed by principles of shared security and native interoperability, offers unique capabilities that however have a meaningful learning curve. In Polkadot the more powerful the network becomes, the more inaccessible it results for new developers.
The Tool
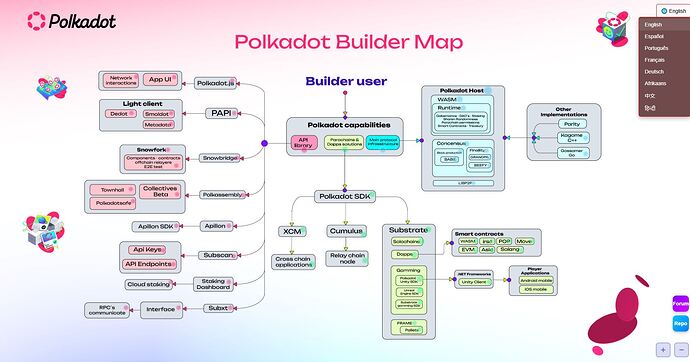
#PolkadotBuilderMap is an interactive tool that visually maps how Polkadot technical components are integrated, which makes the ecosystem more accessible to all developers.
As elaborated
After 17 months of development, 5 versions have been obtained where the experience of developers has been taken into account who usually face new topics according to the technology stack they know. The connection of various components seeks to organize components in the way they relate to each other
Validation
In person I have received the orientations of key experts from the ecosystem such as Shawn, Kian, Rad, Kagome, Gossamer engineers and made during activities to which I have been able to participate in Brussels, Berlin, Barcelona and Bangkok. Thanks to these suggestions, the version available at this time has been built.
Main features
 8 languages that cover 85% of the global population (English, Esañol, Portugues, French, German, Chinese, Indian and African)
8 languages that cover 85% of the global population (English, Esañol, Portugues, French, German, Chinese, Indian and African) 56 elements with descriptions, programming languages and documents
56 elements with descriptions, programming languages and documents Desktop and Mobile visualization
Desktop and Mobile visualization
Beyond traditional documentation
The excellent #Polkadotwiki represents an invaluable technical archive, but its great extension can consume many hours of review so that newcomers can understand the entire content. Because of this, the map presents a way to present the information where there are 3 main categories:
- Main infrastructure layer
- Network layer
- API´s tools
Each component contains information with its respective description, programming language used (in cases where they are available) and link to official documentation. In this way, the people who use it can quickly verify the characteristics of each component.
Next steps
The interactive map is available in the repository and the PR´S are welcome, feel free to share their suggestions and comments as well as using the map for their own activities and collect user feedback to continue improving expanding.
I will be requesting meetings with the W3F team as well as with other develops with more experience of the ecosystem to completely adding relevant elements.
Visualization link: Mapa Polkadot Zoom Scroll
Repository: GitHub - Themvp07/PolkadotBuilderMap: A map to present in a quickly way a lot of Polkadot components
Publication in X: https://x.com/simonxpe/status/1939423647468249106