Dear Polkadot Community,
The UX Bounty proposes an enhancement to our current referendum voting system to foster deeper engagement and more nuanced feedback.
Pain Points:
- Gdocs
Currently, referenda on OpenGov lack a standardized format for proposal documents. Many proposals are shared via Google Docs, which often do not include version history, change tracking and/or archival value after the vote concludes. This issue has already been widely acknowledged by the ecosystem and is being actively discussed:
- Rigid Feedback System
A key problem is the asymmetry in information flow between proposers and voters. Proposers are encouraged to provide in-depth, transparent documents (which often results in long, detailed proposals) while voter responses are limited to binary choices: “Aye” or “Nay.” These responses rarely include specific feedback on what aspects of the proposal could be improved, leaving proposers in the dark.
Proposers must then wait up to 30 days to learn the outcome. If the referendum fails, the lack of targeted feedback leaves many proposers uncertain about what to change. This discourages proposal iterations or rewrites, causing potentially valuable ideas, often just shy of consensus,to be abandoned.
While OpenGov allows for community comments, most referenda receive significantly more votes than comments, often 50 times more… demonstrating that written feedback is currently the exception, not the norm.
Proposal Overview:
- Introducing Markdown (.md): Standardize the referenda document format and or structure, which also enables technical foundation for targeted voting feedback.
- Section-Based Voting: Allow voters to provide feedback on specific sections or paragraphs within a proposal.
- Interactive Feedback Mechanism: Implement a system where users can express their stance (e.g.,
 ,
,  ,
,  ) on individual sections.
) on individual sections. - Heatmap Visualization: Aggregate feedback to highlight sections with the most engagement or contention.
- Real Time Feedback Loop: Enable notifications for voters upon changes in the proposal, enabling re-evaluation and seeking consensus during first attempt of referenda
Benefits:
- Granular Feedback: Enables proposers to identify and address specific concerns.
- Enhanced Transparency: Provides the community with a clearer understanding of proposal reception.
- Improved Decision-Making: Facilitates more informed voting by highlighting key areas of interest or concern.
- Real-time Feedback: Targeted feedback allows teams to address issues during the first 30d voting window, potentially reaching consensus in the first proposal iteration
- Introduction of Document Version History: Usage of decentralised infrastructure to permanently store proposal documents and their versions creates a binding document resistant to deletion once the proposal has passed
Implementation Considerations:
-
User Interface: Develop an intuitive UI that integrates with existing SubSquare and PolkAssembly platforms, allowing seamless interaction.
-
Discord Voting Bot: Discuss potential compatibility with the existing Discord voting interface used by most DVs enabling section-level feedback. We’ll need to coordinate with the bot maintainer.
-
OpenSquare Voting: Ensure compatibility with the popular OpenSquare voting platform to ensure DAOs, DVs, and other voters can utilize the same tooling.
-
Data Storage: Ensure feedback is stored securely and transparently, possibly leveraging decentralized storage solutions.
-
Privacy: Maintain voter anonymity while ensuring the integrity of feedback.
Proposed Flow & UI
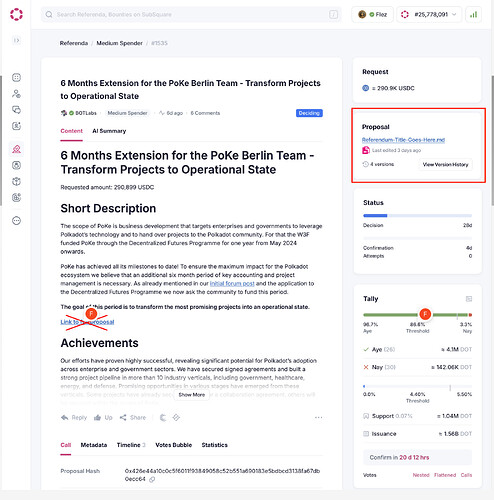
Positioning of markdown referenda document
As shown on the screenshot, a new “Proposal” sidebar component could display the markdown files for any given referendum, creating a standard and visual cue for voters to see the latest version of the proposal, as well as any previous versions.
Document Version History States
Different states of referenda proposal document, addressing version history.
This modal view shows users a more in-depth view of version history, with clearly displayed age and github inspired content percentage changes, allowing voters to re-examine significant changes and re-evaluate their vote position.
Enhanced Voter Feedback Loop Module
Exploring Ideas for a More Interactive Voter Feedback System
We’re currently exploring ways to make it easier and more intuitive for voters to provide feedback on proposals, especially at the section level.
Inspired by the simplicity and familiarity of social media interactions, we’re imagining a system where each section or paragraph of a proposal is treated like an individual “post,” allowing voters to react quickly using simple icons — perhaps a ![]() for general agreement, a
for general agreement, a ![]() for disagreement, and a
for disagreement, and a ![]() to flag a critical, potentially deal-breaking issue. Optional short comments could add context without requiring a full reply.
to flag a critical, potentially deal-breaking issue. Optional short comments could add context without requiring a full reply.
Another idea was to have a ![]() HARD NAY option, to act as a one-time-only signal per proposal to indicate that a specific section contains a fundamental, non-negotiable flaw and is the primary reason for their overall rejection of the proposal.
HARD NAY option, to act as a one-time-only signal per proposal to indicate that a specific section contains a fundamental, non-negotiable flaw and is the primary reason for their overall rejection of the proposal.
In this new system, voters open the .md version of the proposal from a sidebar, which loads the document in a clean, “Google Docs” style viewer designed for focused reading, that can be expanded full-screen.
This concept is still in early stages, and we’d love to hear your thoughts:
- Would this type of interaction be helpful or distracting?
- Are these reaction types sufficient, or should we consider others?
- What concerns or edge cases should we keep in mind?
Your input will help shape whether—and how—we move forward with this. Let us know what you think!
Subscribing to Changes
A wireframe showcasing a feature like “Notify me if any of these sections change before the proposal period ends” introduces a powerful subscription mechanic. This allows voters to opt in for notifications when specific sections of a proposal are updated.
Such a feature would establish a direct feedback loop between proposers and voters, encouraging voters to revisit the referendum, review changes, and potentially reconsider their stance.
We believe this is a critical upgrade for OpenGov, as it replaces the current informal process—often reliant on lobbying via Telegram, Discord, or other off-chain channels—with a structured, transparent, and automated system for ongoing engagement.
Granular voting on Budget
A wireframe showcasing granular voting patterns on the Budget section. While most of the feedback voting is applied over specific paragraphs and or sections, we feel the budget section should enable granular voting per each budget item.
Results - Proposal Feedback Heatmap
A wireframe showcasing the feedback panel for the proposer - clearly heatmaping the positive and the problematic sections of the proposal.
Architecture Draft
[Editor] (Markdown WYSIWYG)
↓
[Versioning Backend] (Git / IPFS / Database)
↓
[Rendering Engine] (Web frontend with paragraph IDs)
↓
[Feedback Capture] (per ID reaction system)
↓
[Heatmap Analysis] (summarize and visualize engagement)
↓
[Governance Vote Action]
Quick Links & Open Questions - RFC
Link to design prototype Figma:
Link to wireframes and general idea Figma:
https://www.figma.com/board/LubeAwKnP5fzXihRZlQEsQ/Opengov-Voting-upgrade?node-id=0-1&t=R2U3z2MjQ7cz8iJI-1
Link to voting wireframes Figma:
This prototype was created within the UX Bounty, as an attempt to elevate user experience on OpenGov and at the same time bring transparency, standards and better OpenGov outcomes.
It is clear the prototype does not provide all the answers, before tackling the feature in depth, we wanted to touch base with the wider Polkadot community and collect feedback on the idea.
With this post we want to hear your thoughts, ideas, constructive criticism, so we can decide whether the idea is worth pursuing further. In the case we receive strong support for the idea, the UX Bounty would continue with UI development of the presented feature, showcasing each UI iteration to the community until consensus is met. At that point, the UX Bounty would execute short user testing on the wireframes prototype, polish the UI and pass the full solution to existing opengov providers (subsquare, polkassembly, etc).
We believe this enhancement will lead to more constructive discussions and better-informed decisions within our governance process.
We welcome feedback and collaboration from the community to refine and implement this proposal.
Best regards,
Nino & Flez @ Polkadot UX Bounty